Checkbox
A checkbox is a type of user interface element that enables users to choose one or more options from a set of predefined choices by selecting corresponding boxes.
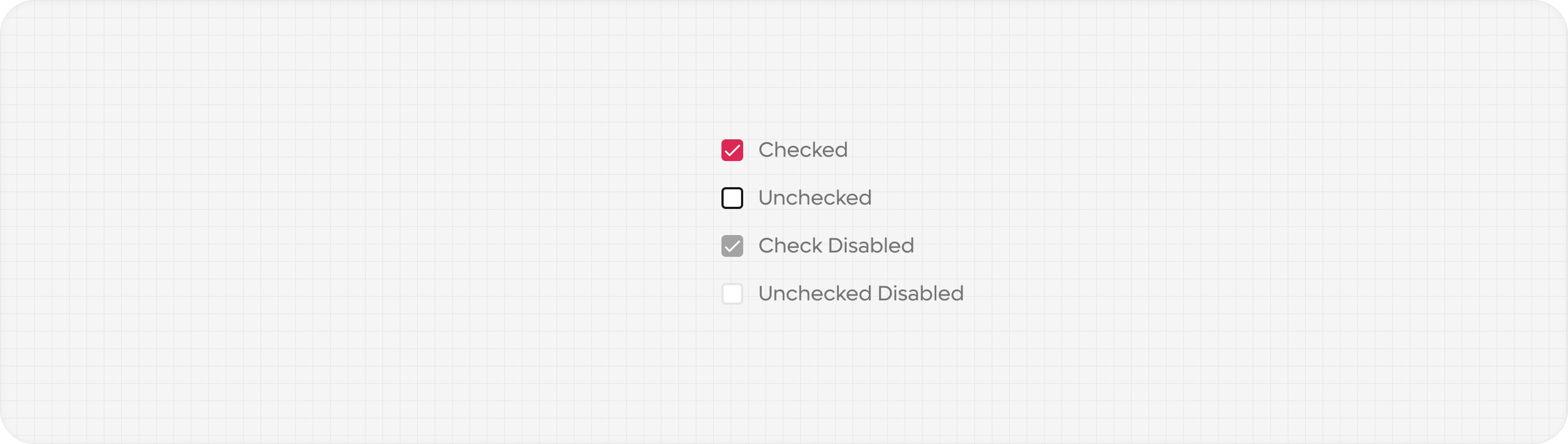
Anatomy
A checkbox consists of 4 states.

Content
- Keep checkbox labels short and descriptive.
- Start all checkbox labels with a capital letter.
- Don't include punctuation after checkbox labels.
Usage
Primarily for use in forms, checkboxes are used to collect input from users. Users can select a number of options ranging from zero to multiple options.
Use checkboxes when:
- Users have to select one or more options from a list of related items
- An explicit action is required to apply settings.
See other selection controls
Selection controls allow users to complete tasks which involve making choices such as selecting options, switching settings on or off, or adding or removing items.

